Ze względów bezpieczeństwa hasła w przeglądarce są ukrywane pod postacią gwiazdek. Co zrobić w sytuacji, gdy przeglądarka pamięta, ale my zdążyliśmy je zapomnieć? Oto sposób na szybkie sprawdzenie hasła.
Sprawdzenie zapisanego hasła w ustawieniach przeglądarki
W zależności od używanej przez nas przeglądarki internetowej proces sprawdzenia zapisanego hasła jest nieco inny. Poniżej przedstawiamy jak podejrzeć hasła w dwóch najpopularniejszych przeglądarkach: Google Chrome i Mozilla Firefox. Jeżeli jednak używasz innej aplikacji również powinieneś dać radę – poszukaj w ustawieniach odpowiedniej opcji.
Odczytanie hasła w Google Chrome
- Otwórz Google Chrome,
- W prawym, górnym rogu kliknij Profil, a następnie Hasła (ikonka klucza),
- Zostaniesz przeniesiony do Menedżera haseł, gdzie będziesz mógł podejrzeć hasła i sprawdzić, które z nich mogły zostać przejęte.
Odczytanie hasła w Mozilla Firefox
- Otwórz Mozilla Firefox,
- W prawym, górnym roku kliknij ikonę z trzema kreskami i wybierz Ustawienia,
- Z listy po lewej stronie wybieramy Prywatność i Bezpieczeństwo, następnie odnajdujemy sekcję Dane logowania i hasła,
- Ostatni krok to kliknięcie w Zachowane dane logowania, po czym przejdziemy do listy zapisanych loginów i haseł.
Sprawdzenie hasła w narzędziach programistycznych przeglądarki
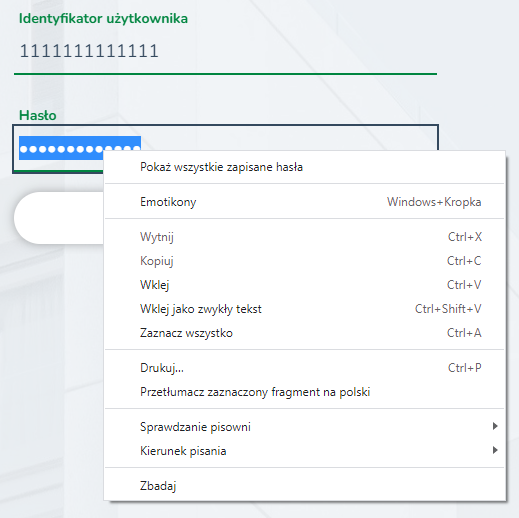
Hasło można także bezproblemowo podejrzeć w konsoli przeglądarki. W tym celu przechodzi do strony logowania dowolnego serwisu, gdzie mamy zapisane nasze hasło – jak widzimy jest ono ukryte pod postacią czarnych kropek. Klikamy prawym przyciskiem na polu z hasłem i z wyświetlonego menu wybieramy opcję Zbadaj element.

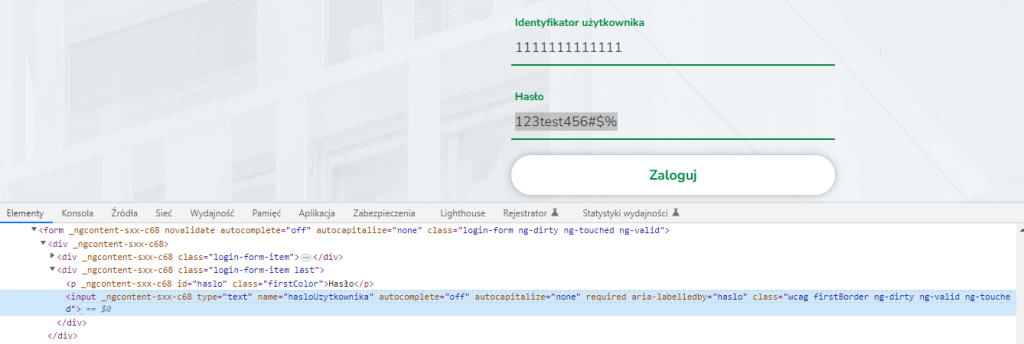
Wyświetli nam się konsolą z podkreśloną linią odpowiedzialną za zaznaczony element:

Interesujący nas fragment będzie zaczynać się od znacznika <input, w tym przypadku:
<input _ngcontent-sxx-c68="" type="password" name="hasloUzytkownika" autocomplete="off" autocapitalize="none" required="" aria-labelledby="haslo" class="wcag firstBorder ng-dirty ng-valid ng-touched">Klikamy dwukrotnie na słówko password, kasujemy je i zamiast niego wprowadzamy wartość text oraz naciskamy klawisz enter. Powinno to wyglądać następująco:
<input _ngcontent-sxx-c68="" type="text" name="hasloUzytkownika" autocomplete="off" autocapitalize="none" required="" aria-labelledby="haslo" class="wcag firstBorder ng-dirty ng-valid ng-touched">Gotowe! Naszym oczom ukazuje się już, zaszyfrowane wcześniej, hasło:

Warto także zastanowić się nad bezpieczeństwem opcji zapamiętywania haseł w przeglądarce na naszym komputerze, zwłaszcza jeżeli korzystają z niego również inne osoby. W takiej sytuacji ciekawą opcją jest, na przykład skorzystanie z menedżera haseł. Polecam również lekturę wskazówek jak stworzyć mocne hasło.